Görsel SEO - Arama motorları için görsel optimizasyonu
Arama motoru optimizasyonu dünyasında, içeriğimizi geliştirmeye çok zaman ayırıyoruz. Peki web sitenizdeki görselleri optimize etmenin de çok önemli olduğunun farkında mısınız? Bugün size anlatmak istediğim de tam olarak bu.
Bu kılavuzda aşağıdakileri tartışacağım:
- Arama motorları için görsel optimizasyonu (Görsel SEO) tam olarak nedir?
- Bunun faydaları
- Görsellerinizi optimize etmek için en iyi 15 ipucum
- Web sitenizdeki görsellerle ilgili sorunları tespit etmek için farklı araçları nasıl kullanabilirsiniz?
- Görsellerinizi Google Lens için optimize etmenin yolları
Bu kılavuzu okuduktan sonra, görsel optimizasyonunun web siteniz için neden çok önemli olduğunu ve arama motoru sonuç sayfalarındaki (SERP'ler) ve Google Görseller'deki konumunuzu iyileştirmek için bunu nasıl kullanabileceğinizi anlamış olmalısınız.
Görsel SEO'sunu ve faydalarını anlama
Web sitenizde çok sayıda görsel kullanmak yalnızca faydalı olmakla kalmaz, aslında tavsiye edilir. İnsanlar doğaları gereği görseldir ve hiçbir şey dikkatimizi çekici bir görüntü kadar çekemez. Araştırmalar, görsel içeren çevrimiçi içeriklerin görsel içermeyen içeriklere kıyasla %94'e kadar daha sık görüntülendiğini göstermektedir.
Başka bir deyişle, içeriğinize görseller eklemek kullanıcıların dikkatini çekmek ve sıralamanızı iyileştirmek için çok önemlidir.
Ancak görsellerin arama motoru optimizasyonu çabalarınıza gerçekten katkıda bulunmasını nasıl sağlayabilirsiniz? İşte bu noktada imaj SEO'su devreye giriyor.
Görsel SEO, görsellerinizin Google Görseller'de ve SERP'lerde görünürlüğünü artırmak için optimize edilmesini içerir. Bu, potansiyel olarak Google Görsel Paketi'nde bile görünebilecekleri anlamına gelir...
 Google Arama Sonucu
Google Arama Sonucu
 Arama Sonucu Küçük Resmi
Arama Sonucu Küçük Resmi
Görsellerinizin kapsamlı optimizasyonu, aşağıdakiler de dahil olmak üzere çeşitli avantajlar sunar
- Geliştirilmiş bekleme süresi: Sayfalarınızdaki ilgi çekici görseller, kullanıcıların içeriğinizle daha fazla zaman geçirmek isteme olasılığını artırır. Bu da arama motoru optimizasyonunuz üzerinde olumlu bir etkiye sahip olan daha uzun bekleme süresine yol açar.
- Geliştirilmiş erişilebilirlik: Görsellere alt metin (alternatif metin) eklemek, arama motorlarına görsellerin içeriğini daha iyi anlamaları için ek bilgi verir. Bir görsel yüklenemediğinde de alt metin arama motorları tarafından görüntülenir. Ayrıca, alternatif metin sağlamak, ekran okuyucu kullanan kullanıcılar için sitenizin erişilebilirliğini artırır. Bu cihazlar dijital metni Braille alfabesine veya sentezlenmiş konuşmaya dönüştürerek içeriği görselleri göremeyen kullanıcılar için erişilebilir hale getirir. Bu yalnızca bu kullanıcılar için değil, aynı zamanda arama motoru optimizasyonunuz için de faydalıdır.
- Daha iyi UX (kullanıcı deneyimi): Sorunsuz bir şekilde görüntülenen optimize edilmiş görseller gelişmiş bir kullanıcı deneyimine katkıda bulunur. Büyük boyutlu görsellerin ekranı karıştırma ve diğer öğeleri gizleme riskini azaltırlar. Kötü optimize edilmiş, büyük veya yanlış biçimlendirilmiş görseller sayfanızın yüklenme süresini önemli ölçüde artırabilir. Bu yalnızca olumsuz bir kullanıcı deneyimine yol açmakla kalmaz, aynı zamanda sıralamalarınızı da etkileyebilir. Görsellerinizi optimize ederek daha hızlı yükleme süreleri elde edebilir ve web sitenizin kullanıcı deneyimini iyileştirebilirsiniz.
Web siteniz için en uygun görsel dosyası formatı nasıl seçilir?
İnternette tüm grafikler resim dosyaları olarak mevcuttur. Bu dosyalar farklı formatlarda mevcuttur ve genellikle orijinal dosya formatını başka bir formata dönüştürebilseniz de, bu her zaman tavsiye edilmez. Farklı formatlar aynı görüntüleri farklı şekillerde sunar ve dosya boyutuna göre değişir.
Her dosya formatı belirli bir amaç için tasarlanmıştır ve görünüm, performans ve ölçeklenebilirlik açısından önemli bir rol oynar.
- Görünüm**:** Bazı görüntü formatları diğerlerine göre daha fazla ayrıntı ve daha yüksek kalite sunar.
- Performans: Bazı görsel dosyaları diğerlerine göre daha fazla depolama alanı kaplar ve bu da web sitenizin yüklenme süresini etkileyebilir.
- Ölçeklenebilirlik: Bazı görüntü formatları kalite kaybı olmadan ölçeklenebilirken, diğerleri daha az uygundur. Bu, farklı ekran boyutlarındaki görüntüyü etkileyebilir.
Web sitenizdeki dosyalar küçük dosya boyutuna sahip olmalı ve kaliteden (görünüm/ölçeklenebilirlik) ödün vermeden hızlı bir şekilde yüklenmelidir (performans).
Farklı görüntü dosyası formatları
Görüntü formatları iki ana kategoriye ayrılabilir: Raster dosyaları ve vektör dosyaları. Her kategorinin kendi kullanım amacı vardır.
Vektör grafikleri bir görüntüyü temsil etmek için çizgiler, noktalar ve çokgenler kullanır. Özellikle logolar ve simgeler gibi basit geometrik şekiller için uygundurlar. Vektör dosyaları kalite kaybı olmadan sonsuza kadar ölçeklendirilebilir, bu da onları yüksek çözünürlüklü ekranlar ve farklı boyutlar için ideal hale getirir. Ancak, fotoğrafları depolamak için en uygun format değildirler.
Vektör dosya formatları:
- SVG
- EPS
- YAPAY ZEKA
Raster grafikler ise bir görüntüyü görüntülemek için dikdörtgen bir ızgara içindeki piksel değerlerini kullanır. Fotoğraflar gibi karmaşık görüntüler için daha uygundurlar. Vektörlerin aksine, bu dosya türleri çözünürlüğe ve boyutlarına bağlıdır. Bu da kalitelerini kaybetmeden ve pikselleşmeden ölçeklenemeyecekleri anlamına gelir. İnternetteki çoğu görüntü raster formatındadır.
Raster dosya formatları:
- JPEG
- PNG
- GIF
- TIFF
- PSD
SEO için en iyi görsel formatı hangisidir?
En önemli faktör görsellerin gerçek dosya boyutudur (kilobayt cinsinden): Bunu mümkün olduğunca 100 kilobayt veya altında tutmaya çalışın. Daha büyük bir dosya gerekiyorsa (örneğin kahraman veya banner görselleri için), görselleri aşamalı JPEG olarak kaydetmek faydalı olabilir. Aşamalı JPEG'ler görüntülerin yüklendikçe kademeli olarak görüntülenmesini sağlayarak önce tam görüntünün bulanık bir versiyonunun görünmesine ve daha fazla bayt indirildikçe kademeli olarak netleşmesine olanak tanır. Bu nedenle önce ihtiyaçlarınız için en iyi formatı seçin ve ardından ayarları buna göre yapın!
Görüntü sıkıştırma için bazı popüler araçlar:
- GIMP: Platformlar arası, indirilebilir bir görüntü düzenleyici.
- TinyPNG: PNG ve JPG dosyalarınızın dosya boyutunu azaltmak için akıllı kayıplı sıkıştırma teknikleri kullanır.
- Smush: WordPress için bir görüntü sıkıştırma ve optimizasyon eklentisi.
- MinifyWeb: Web dosyalarını sıkıştırmak için ücretsiz bir çevrimiçi hizmet.
İnternet için yaygın görüntü formatları JPEG, PNG, WebP, SVG ve GIF'tir.
TIFF veya BMP dosyaları gibi tüm görüntü formatları tüm tarayıcılar tarafından desteklenmez. Bu nedenle, genellikle web tarayıcıları tarafından desteklenen görüntü dosyası türlerini ele alacağım. Web sitenizdeki görseller için en uygun formatı seçmelisiniz.
JPEG - Joint Photography Expert Group:
JPG dosyası, web'de ve baskıda kullanılmak üzere tasarlanmış raster tabanlı bir görüntüdür. JPG formatı dijital kameralar tarafından kullanılan standart dosya formatıdır ve sıkıştırma ve evrensel desteği nedeniyle en yaygın olarak internette kullanılır.
Bu dosyalar, küçük dosya boyutları ve çok az fark edilebilir kalite kaybıyla fotoğrafları depolamak için en uygun dosyalardır. JPG'ler kayıplı sıkıştırma kullanır, bu da her yeniden kaydetmede kalitenin azaldığı anlamına gelir.
JPG'lerin son kullanım için doğru boyutta ve çözünürlükte kaydedilmesi gerekir. Sosyal medya platformları çözünürlüğü kontrol etmek, pikselleşmeyi ve görüntü esnemesini önlemek ve fotoğrafın tamamen görüntülenebilir olmasını sağlamak için belirli görüntü boyutları kullanır.
JPG'nin avantajları:
- Evrensel tarayıcı desteği
- Küçük boyutlu dosyalar ve e-posta ekleri, hızlı yükleme
- Milyonlarca rengin görüntülenmesini destekler
- Keskin, yüksek kaliteli görüntüler
JPG'nin dezavantajları:
- Şeffaf arka planları desteklemez
- Kayıplı görüntü sıkıştırma, düşük kaliteye veya metnin okunamamasına neden olur
- Bilgisayarda oluşturulmuş grafikler için kullanılmamalıdır
PNG - Taşınabilir Ağ Grafikleri
PNG dosyası internette kullanım için bir standarttır. Bu dosyalar piksel tabanlıdır ve pikselleşmeden büyütülemez. JPG'lere benzer şekilde, bu da son kullanım için doğru boyutta dışa aktarılmaları gerektiği anlamına gelir.
Bununla birlikte, bir PNG dosyası şeffaf arka planları destekler ve kayıpsız sıkıştırma nedeniyle grafikler (fotoğraflar değil) için JPG'lerden daha yüksek bir genel görüntü kalitesini korur - bir PNG dosyasını herhangi bir kalite kaybı olmadan kaydedebilirsiniz.
PNG dosyaları, logolar, simgeler ve basit çizimler gibi daha az renk içeren ve keskin kalması gereken hızlı renk geçişlerine sahip grafikler için çok daha uygundur.
Dijital ve mobil ekranlarda daha keskin, daha net bir görüntü ürettikleri için web sitenizde ve sosyal medyada PNG dosyalarını kullanın. İyi kaliteyi korurken dosya boyutunu mümkün olduğunca küçük tutarak PNG dosyalarınızı web için optimize edin.
PNG-24, daha fazla renk içeren bir görüntüyü sakladığı için PNG-8'den daha keskin bir görüntü verir, ancak dosya boyutu çok daha büyük olabilir. Web sitenizin CMS'si SVG dosyalarının yüklenmesine izin vermiyorsa, iyi kalitede bir PNG dosyası bir sonraki en iyi şeydir.
PNG'nin avantajları:
- Evrensel tarayıcı desteği
- Şeffaflığı destekler
- Grafik öğeler için en uygun
- Kayıpsız sıkıştırma
- Sınırlı renklerle küçük dosya boyutu
PNG'nin Dezavantajları:
- Milyonlarca renk ile büyük dosya boyutu
- Baskı için ideal değildir - ekran için optimize edilmiştir
WebP
WebP, Google tarafından 2010 yılında özellikle web görüntülerinin daha iyi kayıpsız ve kayıplı sıkıştırılması için geliştirilmiş bir görüntü formatıdır.
JPEG 2000 ve WebP gibi yeni nesil görüntü formatları, PNG veya JPEG'den daha iyi web sıkıştırması sunar. JPEG ve PNG'den WebP'ye geçiş, görüntü sıkıştırma orijinal görüntünün netliğini koruduğu VE dosya boyutunu önemli ölçüde azalttığı için sunucu alanından tasarruf etmeye yardımcı olabilir.
Bu da daha az veri tüketimi ve daha hızlı indirme anlamına gelir. Piio'ya göre WebP, dosya boyutunu JPEG'e kıyasla neredeyse %35, PNG'ye kıyasla ise %50 oranında azaltıyor.
Ne yazık ki, WebP formatı çoğu CMS platformuyla uyumlu değildir ve bu dosyaları yüklemek için genellikle bir eklenti uzantısı veya geçici çözüm gerektirir, bu nedenle web sitemizin görüntülerini henüz bu dosya formatıyla optimize etmedik.
WebP'nin avantajları:
- Aynı görüntü kalitesiyle daha küçük dosya boyutu
- Hem kayıplı hem de kayıpsız sıkıştırma kullanır
- Şeffaflığı destekler
WebP'nin dezavantajları:
- Safari ve Internet Explorer başta olmak üzere tüm tarayıcılar tarafından desteklenmez
- Squarespace dahil tüm CMS platformları tarafından desteklenmez
SVG - Ölçeklenebilir Vektör Grafikleri
SVG, World Wide Web Consortium (W3C) tarafından iki boyutlu grafikleri tanımlamak üzere vektör tabanlı görüntüler için geliştirilen genişletilebilir bir işaretleme dilidir (XML).
Bir SVG piksel formatı kullanmaz, bu da görüntünün ölçeklenebileceği ve çok yüksek bir kalitenin korunacağı anlamına gelir. Bu dosyalar şeffaf arka planları destekler ve görüntü düzenleme programlarında ve web tarayıcılarında açılabilir.
SVG dosyası, PNG ve JPG'ye (sırasıyla) kıyasla en keskin grafik kalitesini sunduğundan logolar, simgeler ve basit çizimler için ideal formattır.
SVG'nin avantajları:
Evrensel tarayıcı desteği Küçük dosya boyutu Basit şekiller ve metinler için kayıpsız ölçeklendirme İllüstrasyon yazılımları tarafından desteklenir
SVG'nin Dezavantajları:
Görüntüler veya karmaşık çizimler için ideal bir format değildir Tüm CMS platformları tarafından desteklenmez, ancak geçici çözümler mevcuttur Bazı standart görüntü düzenleyiciler tarafından desteklenmez
İnternette kullanmak için görüntü boyutunu değiştirme
Görüntü boyutu ve dosya boyutunun iki farklı şey olduğunun farkına varmak önemlidir. Görüntü boyutu, bir görüntünün genişlik ve yüksekliğine göre ne kadar büyük veya küçük olduğunu ifade eder (örn. 1050 piksele 1000 piksel). Dosya boyutu ise kapladığı depolama alanı miktarıdır (örn. 350 KB).
Büyük boyutlara (genişlik ve yükseklik) sahip resimler sayfaların yüklenme hızını önemli ölçüde yavaşlatabilir. Bunun nedeni, web sitesi tarafından görüntülenen maksimum genişlikten daha büyük olsa bile tarayıcının tüm görüntüyü yüklemesi gerektiğidir.
Örneğin, blogunuzun maksimum genişliği 650 piksel olarak ayarlanmışsa ve 5.500 piksel genişliğinde bir görsel yüklerseniz, tarayıcı yine de tam boyutlu görseli indirmek zorunda kalacaktır. Bu, bir sayfanın yüklenme hızını önemli ölçüde yavaşlatabilir.
Bu nedenle görüntü, amaçlanan ekran boyutuna uyarlanmalıdır.
Elbette bu, amaçlanan ekran boyutunun maksimum genişliğini ve yüksekliğini kontrol etmeniz gerektiği anlamına gelir. Bunu nasıl yapacağınızı linkini verdiğim yardımcı kılavuzda bulabilirsiniz.
Resimleriniz için doğru boyutları belirledikten sonra onları yeniden boyutlandırabilirsiniz. Resimleri yeniden boyutlandırmak için en sevdiğim araçlardan biri Fotoğrafları Toplu Yeniden Boyutlandır.
Tek yapmanız gereken tarayıcınızda açmak ve ardından resimlerinizi sürüklemek ya da cihazınızdan yüklemek.
Resimleriniz yeniden boyutlandırıldıktan sonra sitenize indirebilirsiniz.
Yüksek çözünürlüklü görseller sayfa yükleme hızını da etkileyebilir. Bu görseller harika görünür ve baskı için idealdir, ancak iş web sitenize yüklemeye geldiğinde, daha hızlı ve daha duyarlı bir site için bu kalitenin bir kısmını feda etmeniz gerekecektir.
Web'deki görseller için standart çözünürlük inç başına 72 pikseldir (PPI). Piksel (px), masaüstü ve mobil ekranlarımızdaki görüntüleri oluşturan tek tek noktalardır. PPI, ekrandaki bir inçlik alanda bu noktalardan kaç tanesinin göründüğünü gösterir.
Çoğu mobil ve masaüstü ekran görüntüleri 72 PPI değerinde görüntüler, bu nedenle daha yüksek bir çözünürlük görüntülerinizin daha iyi görünmesini sağlamaz.
Özetlemek gerekirse, görsellerinizi her zaman hedeflenen ekran boyutuna uyacak şekilde boyutlandırmalı ve görsel çözünürlüklerinizi 72 PPI veya daha düşük bir değerle sınırlandırmalısınız.
Web sitenizi hızlandırmak için görseller nasıl optimize edilir?
Görüntünüzü optimize edin
Görüntü optimizasyonu, görüntüleri kaliteden ödün vermeden mümkün olan en küçük dosya boyutuna dönüştürür. Daha küçük boyutlarına ek olarak, optimize edilmiş görüntüler minimum HTML/CSS yeniden boyutlandırma gerektirir, böylece tarayıcı görüntüyü web sayfasında göründüğü gibi işleyebilir.
Görüntü optimizasyonunun dört yaygın yöntemi vardır ve dosya boyutu ile görüntü kalitesi arasında en uygun dengeyi sağlamak için hepsini kullanmanız gerekir.
Sıkıştırma
Dosya boyutunu daha da azaltmak için kayıplı ve kayıpsız sıkıştırma algoritmalarını kullanabilirsiniz. Kayıplı sıkıştırma ile bir görüntü içindeki gereksiz pikseller bulunur ve azaltılırken, kayıpsız sıkıştırma ile bir görüntü içindeki veriler herhangi bir pikseli etkilemeden yeniden düzenlenir.
Görüntüleri tek tek sıkıştırmanın en iyi yolu Kraken ve Optimizilla gibi araçlardır. Bir geliştiriciyseniz, otomatik bir iş akışının parçası olarak Gulp gibi derleme araçlarıyla birlikte çalışan imagemin gibi programatik araçları da kullanabilirsiniz.
Yük testleri gerçekleştirin
Çoğu kuruluş, ideal bir kullanıcı deneyimi ve en iyi arama motoru sıralamasını sağlamak söz konusu olduğunda performansın öneminin farkındadır.
Google PageSpeed Insights, bir web sitesi veya uygulamayla ilgili sorunları belirlemede iyi bir ilk adımdır. URL'nizi girdikten sonra, temel performans ölçümlerini görebilir ve önemli iyileştirmeler yapmak için özel tavsiyeler alabilirsiniz.
PageSpeed Insights ilk kontrol için faydalı olsa da, zaman içinde performansı takip etmenin en iyi yolu yük testleridir. Bu yük testleri, maksimum performans sağlamak için önemli kullanıcı iş akışlarını da hedefleyebilir.
LoadNinja, gerçek tarayıcılarla yük testleri oluşturmayı ve çalıştırmayı mümkün kılar. Tarayıcı tabanlı bir arayüz aracılığıyla bir yük testi kaydettikten sonra, önemli darboğazları belirlemek için buluttaki on binlerce tarayıcıda tekrar oynatabilirsiniz.
Açıklayıcı alt metin
Açıklayıcı Alt MetinAlternatif (alt) metin, bir belgenin veya web sayfasının içeriğiyle ilgili olarak görüntünün "nedenini" iletmek için tasarlanmıştır. Ekran okuyucular tarafından kullanıcılara yüksek sesle okunur ve arama motorları tarafından indekslenir. Ayrıca, bu eksik resim örneğinde olduğu gibi, resim yüklenemiyorsa sayfada görüntülenir.
"Turistler John Harvard heykelinin dibinde bir fotoğraf için poz veriyor" altında alt metni olan bozuk bir görüntü için simge.
İyi bir alt metin yazın
Dekoratif olmayan tüm görseller için alt metin ekleyin. Bir tweet gibi kısa ve açıklayıcı tutun. "Image of" veya "photo of" eklemeyin. Görsel tamamen dekoratifse alt metni boş bırakın. Başlık alanına metin yazmak gerekli değildir.
Alt metin neden önemlidir?
Alt metin insanlar için bağlam sağlar
Web sitenizdeki görseller için alt metin yazmaya zaman ayırmak için birçok iyi neden vardır, ancak en önemli amaç, farklı yeteneklere sahip ziyaretçilere iyi hizmet verilmesini sağlamaktır. Alt nitelikler, ekran okuyucuların sayfadaki görsellerle ilgili bilgileri okumasını sağlayarak görme engelli, az gören, farklı öğrenme becerilerine sahip ve bir görseli çevrimiçi olarak başka türlü görüntüleyemeyen kişilere yardımcı olur.
Alt metin, görsel aramaları için bağlam sağlar
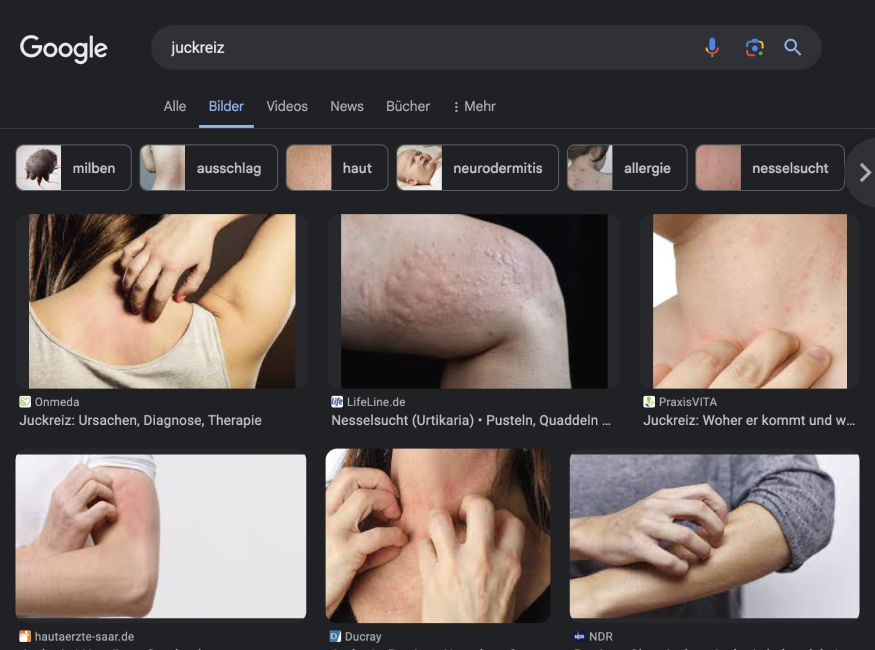
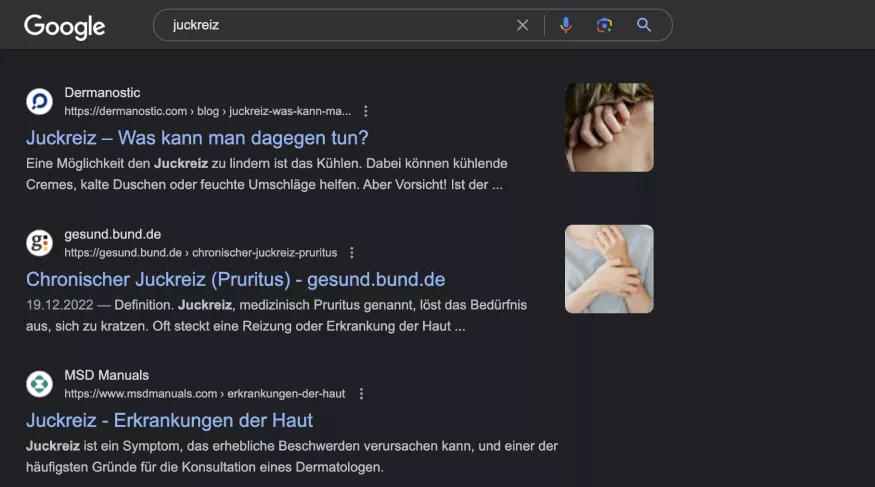
Bir başka harika neden de Google gibi arama motorlarının fotoğraflarınızı daha iyi anlamasına ve çok yaygın olan görsel tabanlı sonuçlarda sıralamasına yardımcı olabilmesidir.
Gördüğünüz gibi, Google sorguyu görsel destekle en iyi şekilde desteklenecek şekilde yorumladığında görsel paketleri aramalarda görünür. Görsel arama, ne aradığınızı bilmediğinizde veya ilham almak ya da aramanızı daha da hassaslaştırmak için görsel rehberlik aradığınızda aramayı kolaylaştırır.
Erişilebilirlik, alternatif metin eklemenin en önemli nedeni olsa da arama motorlarına bağlamsal bilgi sağlamak da bir diğer önemli nedendir. Görsel arama için optimizasyon yaparken, kullanıcılar metin tabanlı arama sorguları yaptığında görsellerin görünmesini sağlamaya özellikle dikkat etmelisiniz.
Bunu yapmak için aşağıdaki gibi en iyi görsel SEO uygulamalarını izleyin:
Modern dosya formatları Alt metin İlgili dosya adları Şema etiketleme
HMTL kodunda alt metin neye benzer?
Bir web sitesinin HTML kodunda alt metnin neye benzediğini anlamak kolaydır. Chrome DevTool'u açmak için herhangi bir görsele sağ tıklayıp "incele" diyebilir ve "img alt" ifadesini arayabilirsiniz.

Alt metin bir sıralama faktörü müdür?
Google'dan John Mueller'e göre, alt metin görsel arama için bir sıralama faktörüdür. Genel organik aramada Google, alt metni sayfadaki diğer metinler gibi değerlendirir. Sayfanızdaki metin genel sıralamaya katkıda bulunduğundan, alt metin de bu genel resmin bir parçasıdır, ancak alt metne yapacağınız yatırımın görsel arama sıralaması hedefleriniz için en faydalı olacağına dair bir Google temsilcisinden onay almanız iyi olacaktır.
Görsel başlıkları ve dosya adları için en iyi uygulamaları uygulamanın yanı sıra, alternatif metin farklı yeteneklere sahip bilgisayar kullanıcıları için kritik önem taşır. Ayrıca web sitenizin içeriğini anlamak üzere programlanmış botlara bağlamla ilgili ipuçları verir.
Alternatif metin, hedef anahtar kelimenizi eklemeniz için size bir fırsat daha sunar. Sayfada anahtar kelime kullanımı arama motoru sıralamalarında hala önemli bir faktör olduğundan, hem görseli tanımlayan hem de mümkünse hedeflediğiniz bir anahtar kelimeyi veya anahtar kelime öbeğini içeren bir alt metin oluşturmak sizin yararınıza olacaktır.
Görsel aramadan gelen trafik SEO stratejinizin önemli bir parçasıysa, konunun alaka düzeyini iletmek için Google'a görselleriniz hakkında doğru bilgileri vermeniz de mantıklı olacaktır. Bunu modern dosya formatlarını, alternatif metinleri, ilgili dosya adlarını ve şema işaretlemesini doğru kullanarak yapabilirsiniz.
İlgili dosya adları
Resim dosyalarınızın adlarını resminizle alakalı olacak şekilde seçmek iyi bir uygulamadır. Ancak, arama motoru optimizasyonu söz konusu olduğunda, açıklayıcı dosya adları kullanmak önemlidir.
Normalde, bir dosya adı "IMG_948392.jpg" veya benzeri bir şey olabilir. Ancak, bu tür dosya adları arama motorları için yararlı değildir. Bu nedenle, arama motorlarının resimlerinizi anlayabilmesi ve nihayetinde SEO değerinizi artırabilmesi için dosya adını varsayılan adından değiştirmeniz en iyisi olacaktır.
Örneğin, bu basit ve lezzetli dondurma görselini ele alalım.
Çilekli dondurma Yukarıdaki görsel, bağlama bağlı olarak potansiyel olarak "strawberry-ice-cream.jpg" olarak adlandırılabilir, bu da kullanıcıların ve arama motorlarının içerikte kullanılan görsellerin amacını anlamasını kolaylaştırır.
Anahtar kelimelere aşırı yüklenmeyin
Bu, görsellerin adlandırılması söz konusu olduğunda yapılan en büyük hatalardan biridir. Görselleri adlandırmanın, sıralamanızı yükseltmek için anahtar kelimeler eklediğiniz anlamına gelmediğini aklınızda tutmanız en iyisi olacaktır.
Bunu yaparsanız SEO'nuza hiçbir faydası olmayacaktır. Örnek: Yukarıdaki görseli "best-strawberry-ice-cream-with-essence-available.jpg" olarak adlandırırsam, Google bu görseli yalnızca spam olarak değerlendirecektir.
Bu nedenle, görsel adlarınızı kısa tutmanız ve yalnızca ana anahtar kelimenizi kullanmanız önerilir.
Görsel adlarınızı kısa tutun
Görsel adlarınızı kısa ve öz tutmanızı öneririz. Görsel adlarınızı 5 kelimeyle veya 5'ten daha azıyla sınırlandırmaya çalışın.
Görsel adlarınızı kısa çizgiler kullanarak ayırın. Örneğin: "strawberryicecream.jpg" Google için anlaşılması zordur. Bu yüzden daha kolay anlaşılması için "strawberry-ice-cream.jpg" olarak adlandırın.
Duyarlı görseller için argüman Farklı cihazlarda ve sayfalarda çok sayıda farklı boyut mümkün olduğundan, bu karmaşıklığı yönetmenin en iyi yolu web sitenizde duyarlı görseller kullanmaktır.
Basitçe söylemek gerekirse, tarayıcıya src niteliğinde tek bir resim URL'si yerine srcset niteliği aracılığıyla bir resim URL'leri listesi verirsiniz. Ardından tarayıcı, kullanıcının cihazına bağlı olarak görseli otomatik olarak doğru boyutta yükler. Bu kılavuzda duyarlı görseller hakkında daha fazla bilgi edinebilirsiniz.
srcset özniteliğine sahip duyarlı görsel etiketi örneği:

Yine, CMS'niz veya kullandığınız tema zaten duyarlı görseller uyguluyor olabilir. Değilse, duyarlı görsel etiketiniz için ihtiyacınız olan farklı boyutları oluşturmak için her zaman ImageKit'in gerçek zamanlı dönüşümlerini kullanabilirsiniz.
Bu özelliği uygulamak, web sitenizin temasını veya şablonunu değiştirmek gibi teknik değişiklikler gerektirecektir. Ancak bu tek seferlik bir değişiklik olacaktır. Doğru şekilde yaparsanız tarayıcınızın her zaman doğru görsel boyutunu kullanacağından emin olabilirsiniz.
Başlıkları ve beraberindeki metni optimize etme
"Resim yazılarını ve çevresindeki metni optimize etmek", genel SEO değerini ve görünürlüğünü artırmak için görsellerinize eşlik eden metin öğelerini iyileştirmeyi ifade eder. Bu, hem görselin hemen altındaki resim yazısı hem de sayfadaki görseli çevreleyen metin için geçerlidir.
Altyazıları optimize ederken görsel hakkında net, açıklayıcı ve alakalı bilgiler sağlamak önemlidir. Altyazılar kısa ama bilgilendirici olmalı ve arama motorlarının görselin içeriğini ve amacını anlamasına yardımcı olmak için kısa bir özet veya bağlam sağlamalıdır.
Resim yazılarına ek olarak, görsele eşlik eden metin de görsel SEO optimizasyonunda önemli bir rol oynar. Görselin etrafındaki metnin alakalı ve doğal bir şekilde yazıldığından emin olmak önemlidir. Görselle ve görselin konusuyla ilgili anahtar kelimeleri görsele eşlik eden metne sorunsuz bir şekilde entegre ederek görsellerinizin görünürlüğünü ve alaka düzeyini daha da artırabilirsiniz.
Arama motorlarının bir görselin anlamını anlamak için bağlama güvendiğini ve resim yazıları ile çevresindeki metnin optimize edilmesinin bu gerekli bağlamın sağlanmasına yardımcı olacağını unutmayın. Görselle ve genel içerik stratejinizle eşleşen alakalı anahtar kelimeler ve ifadeler eklemek faydalı olacaktır.
Ancak, anahtar kelime doldurmaktan veya yanıltıcı altyazılardan kaçınmak önemlidir. Hem görselle hem de sayfanın genel içeriğiyle gerçekten alakalı olan değerli bilgiler sağlamaya odaklanın. Bu şekilde, görsellerinizin arama motoru optimizasyonu (SEO) için etkili bir şekilde optimize edilmesini sağlayabilirsiniz; bu da web sitenizin görünürlüğünü artıracak ve daha fazla organik trafik sağlayacaktır.
Katma değer yaratın
Resim yazılarınız kullanıcılara görseli daha iyi anlamalarını sağlayacak ek bilgiler sunmalıdır. Bu bilgiler arasında ilginç gerçekler, tarihi bağlamlar veya kişisel anekdotlar yer alabilir.
Örneğin: "Paris, Fransa'daki Eyfel Kulesi. 1889 Dünya Fuarı'nın en önemli parçası olarak 1887-1889 yılları arasında inşa edilmiştir".
Bir sayfadaki her bir görsele başlık eklemek zorunda değilsiniz. Yalnızca sayfanın kullanılabilirliğini artıracağına ve okuyucuya ek değer sağlayacağına inandığınız başlıkları ekleyin.
Anahtar kelimeler ekleyin
Altyazılarınızı da anahtar kelimeler ekleyerek optimize etmelisiniz. Bu, arama motorlarının görsellerinizi kullanıcıların arama sorgularıyla eşleşen belirli anahtar kelimelerle ilişkilendirmesine yardımcı olur.
Bu şekilde, içeriğinizin alaka düzeyini artırabilir ve kullanıcılar bir anahtar kelime aradığında görsellerinizin SERP'lerde ve Google Görseller'de görünme olasılığını artırabilirsiniz.
Resim yazılarınız için anahtar kelimeler bulmak için eski dostumuz Anahtar Kelime Sihirbazı Aracını kullanabilirsiniz. Araca erişmek için yukarıdaki adımları izleyin, anahtar kelimenizi girin ve başlığınıza dahil etmek için en alakalı olanları seçin.
Görseller için şema etiketlemeyi kullanma
ImageObject adı verilen özel bir şema işaretleme türü vardır. Bu, arama motorlarına web sitenizdeki görseller hakkında ayrıntılı bilgi sağlamak için kullanabileceğiniz yapılandırılmış bir veri formatıdır.
Arama motorlarının görsellerinizin bağlamını ve içeriğini anlamasına yardımcı olarak arama sonuçlarında daha iyi indeksleme ve görünürlük sağlayabilir.
Bu da görsellerinizin, alanınızla ilgili görsel içerikleri aktif olarak arayan kullanıcılara gösterilebileceği anlamına gelir.
ImageObject Schema işaretlemesini uygulamak, görsel küçük resimleri, altyazılar ve diğer görsel geliştirmeler gibi özellikleri içerebilen zengin sonuçlara yol açabilir.
Küçük resimler, sayfanızın içeriği, içerdiği resimler ve arama sorgusuyla eşleşmesi gibi çeşitli faktörlere bağlı olarak arama motorları tarafından oluşturulur.
Bu göz alıcı eklemeler, listelerinizi kullanıcılar için daha çekici hale getirebilir ve tıklama oranlarını (TO) artırabilir.
Aşağıdakiler gibi ayrıntılı bilgiler sağlayabilirsiniz:
Görselin adı veya başlığı Görsel içeriğinin açıklaması Görsel dosyasının URL'si Görselin küçük resminin URL'si Görselin yazarı veya oluşturucusu Görselin oluşturulduğu veya yayınlandığı tarih Schema Markup'ı uyguladığınızda, diğerlerinin yanı sıra aşağıdaki zengin sonuç türlerini görebilirsiniz:
Görsel küçük resmi: Görselin küçük bir önizlemesi veya küçük resmi. Başlık: Görselle ilgili bir başlık veya açıklama. Yazar veya kaynak: Görselin kaynağı veya yaratıcısı hakkında bilgi. Yayınlanma Tarihi: Varsa, görselin yayınlandığı veya yüklendiği tarih. Açıklama: Görselle ilişkili kısa bir açıklama veya başlık. Ek Bağlantılar: Web sitesindeki ilgili içerik veya sayfalara bağlantılar. Derecelendirmeler ve incelemeler: Varsa, görselle ilgili kullanıcı derecelendirmeleri veya yorumları. Görsel lisans bilgileri: Görselin lisansının veya kullanım haklarının ayrıntıları. Şu anda Google Görseller aşağıdaki yapılandırılmış veri türlerini desteklemektedir:
Ürünler Videolar Tarifler Ayakkabı sattığınız bir e-ticaret sitesi işlettiğinizi varsayalım. Bir görseli ürün olarak tanımlamak için şema işaretlemesi kullanırsanız Google, görseli SERP'lerdeki Görsel Paketi'nde ve Google Görseller'de bir fiyat etiketi simgesiyle (genellikle "rozet" olarak adlandırılır) görüntüleyebilir. Bunu yapmak için sayfalarınıza ürün yapılandırılmış veriler eklemeniz gerekir.
Benzersiz görseller oluşturun
Fotoğraflarınızın web sitenizde öne çıkmasını istersiniz. Web sitenizi stok görsellerle doldurursanız, öne çıkmayan diğer binlerce web sitesi gibi orijinal görünmezsiniz.
Çok sayıda web sitesi aynı genel stok fotoğraflarla doludur.
Kurumsal bir web sitesini, bir danışmanlık firmasını, müşteri hizmetleriyle gurur duyan bir şirketi düşünün. Tüm bu web sitelerinde gülümseyen bir iş adamının neredeyse aynı görüntüsü kullanılıyor.
Eminim siz de daha önce buna benzeyen bir web sitesi görmüşsünüzdür:
ImageCompression Stok görsellerinizi mükemmel şekilde optimize etmiş olsanız bile, yüksek kaliteli orijinal bir görselle aynı etkiye veya potansiyel SEO faydalarına sahip değillerdir.
Ne kadar çok orijinal görsele sahip olursanız, kullanıcı için o kadar iyi bir deneyim sunar ve ilgili arama sorgularında sıralama şansınız artar.
Büyük görsellerin Google Discover'da görünme olasılığının daha yüksek olduğunu unutmayın.
Google'ın gelişmiş SEO kaynağında önerdiği gibi,
"Büyük resimler en az 1200 piksel genişliğinde olmalı ve max-image-preview:large ayarı yapılarak veya AMP kullanılarak etkinleştirilmelidir."
Logonuzu görsel olarak kullanmayın.
Görsel site haritası oluşturma
XML site haritaları, arama motorlarının dizine eklemek üzere sayfalarınızı bulmasına yardımcı olurken aynı zamanda web sitenizin yapısını anlamalarına da yardımcı olur. Ben bunları arama motorları için bir tür yol haritası olarak düşünmeyi seviyorum. Resim site haritaları da benzerdir, ancak bazı önemli farklılıklar vardır.
XML site haritası, web sitenizdeki tüm sayfaların kapsamlı bir listesidir. Bloglar, makaleler ve ürün sayfaları dahil olmak üzere tüm içerik türlerinin URL'lerini içerir. Google'ın tarayabilmesi ve dizine ekleyebilmesi için XML site haritasına resim URL'leri de ekleyebilirsiniz. Buna resim site haritası etiketleri ekleme denir. Bu konuda daha fazla bilgi edinmek istiyorsanız Google'ın site haritası kılavuzunu okuyun.
Görsel site haritaları Google'a web sitenizdeki tüm görsellerin bir listesini sağlar.
Bu, Google'ın bunları bulup dizine ekleyebilmesi sayesinde Google Görseller gibi görsellere özel arama sonuçlarında görünme olasılığını artırır. Bu da özellikle görsel içerik arayan daha fazla kullanıcıya ulaşmanızı sağlar.
Görsel URL'leri içeren normal bir XML site haritası veya bir görsel site haritası oluştururken belirli görsel etiketlerinin dahil edilmesi gerekir. İşte doğrudan Google'ın tavsiyeleri:
Açık grafik meta etiketleri nedir?
Open Graph meta etiketleri, URL'lerin sosyal medyada paylaşıldıklarında nasıl görüntüleneceğini kontrol eden kod parçacıklarıdır.
Facebook'un Open Graph protokolünün bir parçasıdır ve LinkedIn ve Twitter (Twitter Kartlarının yokluğunda) dahil olmak üzere diğer sosyal medya siteleri tarafından da kullanılırlar.
Bunları bir web sitesinin bölümünde bulabilirsiniz. Bir özellik adının önünde og: bulunan tüm etiketler Open Graph etiketleridir.
İşte nasıl SEO uzmanı olunacağına ilişkin kılavuzumuzdan bazı örnekler:
Open Graph etiketleri neden önemlidir?
İnsanların optimize edilmiş OG etiketleriyle paylaşılan içeriği görme ve tıklama olasılığı muhtemelen daha yüksektir, bu da web sitenize daha fazla sosyal medya trafiği anlamına gelir.
Bunun üç nedeni vardır:
İçeriğin sosyal medyada öne çıkmasını sağlarlar. İnsanlara bir bakışta içeriğin ne hakkında olduğunu söylerler. Facebook'un içeriğin ne hakkında olduğunu anlamasına yardımcı olurlar, bu da markanızın aramadaki görünürlüğünü artırabilir. Genellikle göz ardı edildiği için bu son nokta hakkında daha fazla ayrıntıya girelim.
İşte "alternatif arama motorları" için yapılan bir Facebook aramasının sonuçları:
Hangi Open Graph etiketlerini kullanmalısınız?
Facebook resmi belgelerinde 17 OG etiketinin yanı sıra düzinelerce nesne türü listeliyor. Burada hepsine değinmeyeceğiz. Facebook'un sayfanızın temellerini anlaması için yalnızca dört tanesi gereklidir ve bazen yardımcı olan birkaç tane daha vardır.
Şimdi bunlara bir göz atalım.
og:Title Sayfanızın başlığı.
Sözdizimi
En iyi uygulamalar Bunu tüm "paylaşılabilir" sayfalara ekleyin. Doğru, değerli ve tıklanabilir olduğundan emin olun. Taşmayı önlemek için kısa tutun. Bunun için resmi bir kılavuz yoktur, ancak mobil cihazlar için 40 karakter ve masaüstü bilgisayarlar için 60 karakter uygundur. Ham başlığı kullanın. Herhangi bir marka (örneğin web sitenizin adı) eklemeyin. og:url İçeriğin URL'si.
Sözdizimi
En iyi uygulama Kanonik URL'yi kullanın. Bu, yayınlanan tüm yinelenen URL'lerde beğeniler gibi ilgili tüm verilerin birleştirilmesine yardımcı olur. og:image Sosyal snippet için bir görselin URL'si.
Sosyal akışta en fazla yer kapladığı için bunun belki de en önemli Open Graph etiketi olduğunu unutmayın.
Sözdizimi
En iyi uygulamalar "Paylaşılabilir" sayfalar (ör. ana sayfa, makaleler vb.) için özel görseller kullanın Sayfalarınızın geri kalanı için logonuzu veya diğer markalı görselleri kullanın. Tüm cihazlarda optimum netlik için 1,91:1 en boy oranına ve önerilen minimum 1200x630 boyutuna sahip görseller kullanın. og:type Paylaştığınız nesnenin türü. (ör. makale, web sitesi, vb.)
Sözdizimi
En iyi uygulamalar Makaleler için makale ve sayfalarınızın geri kalanı için web sitesi kullanın. Gerekirse nesne türlerini daha fazla açıklayın (isteğe bağlı). og:description İçeriğin kısa bir açıklaması.
Sözdizimi
En iyi uygulamalar Snippet'i olabildiğince çekici ve tıklanabilir hale getirmek için başlığa ekleyin. Mantıklı ise meta açıklamanızı buraya kopyalayın. Kısa ve öz tutun. Facebook 2-4 cümle önerir, ancak bu genellikle kesilir. og:locale İçeriğin dilini belirtir.
Sözdizimi
En iyi uygulamalar Yalnızca Amerikan İngilizcesi (en_US) ile yazılmamış içerikler için kullanın. Facebook, bu etikete sahip olmayan içeriğin bu dilde yazıldığını varsayar.
Tembel yükleme bir sayfanın yüklenme sürelerini nasıl etkiler?
Tembel yükleme, bir web sitesinin yanıt süresini artırmak için kullanılan bir optimizasyon tekniğidir. İçerik yalnızca ihtiyaç duyulduğunda veya talep edildiğinde sayfaya veya tarayıcıya yüklenir.
Bu, bir sayfada hemen görünmeyen veya etkileşimde bulunulmayan içeriğin yalnızca ihtiyaç duyulduğunda yüklendiği anlamına gelir.
Tembel yüklemenin ana faydası, sayfa yükleme sürelerini azaltarak bir web sitesinin performansını artırabilmesidir. İçerik yalnızca ihtiyaç duyulduğunda yüklendiğinden, bu daha kısa bir yükleme süresi ve daha yüksek bir sayfa hızı ile sonuçlanabilir. Ayrıca sunucu yükünü ve bant genişliği kullanımını azaltarak web sunucusu kaynaklarının korunmasına yardımcı olur.
Daha teknik bir düzeyde, tembel yükleme, DOM (Belge Nesne Modeli) ağacının toplam boyutunu azaltarak bir web sitesini daha hızlı yükleme ve oluşturma için optimize etmeye yardımcı olabilir. Bu ağaç, bir web sitesinde yer alan tüm öğelerden oluşur. Buna stiller, komut dosyaları ve resimler dahildir. İçerik yalnızca ihtiyaç duyulduğunda yüklenerek DOM ağacının toplam boyutu azaltılır. Bu da daha verimli sayfa oluşturma süreleri ve daha hızlı yükleme süreleri sağlar.
Sayfa yükleme sürelerini azaltmanın yanı sıra, tembel yükleme SEO sıralamalarını iyileştirmeye de yardımcı olabilir. Bunun nedeni, sayfa hızını optimize etmenin arama motorları için önemli bir sıralama faktörü olmasıdır. Hızlı yüklenen bir web sitesinin arama motoru sıralamalarında daha iyi performans göstermesi, yavaş yüklenen bir web sitesine göre daha olasıdır. Daha hızlı bir yükleme süresi kullanıcı memnuniyetini artırır, kullanıcı etkileşimini yükseltir ve dolayısıyla web sitesinin SERP'lerdeki sıralamasını iyileştirir.
Yavaş yüklemenin tüm sayfa öğeleri için uygun olmadığını unutmamak önemlidir. Videolar ve resimler gibi bazı sayfa öğeleri, kullanıcı sayfayı kaydırdığında veya sayfayla etkileşime girdiğinde en iyi şekilde yüklenir. Bu, kullanıcı için en iyi deneyimi sağlar. Ayrıca, reklamlar gibi üçüncü taraf içeriklerin yüklenmesi geciktirilmemelidir. Çünkü reklamlar çok geç yüklenirse artık alakalı veya güncel olmayabilir.
Tembel yükleme, bir web sitesinin yüklenme hızını artırmak için iyi bir yol olabilir. İçerik ve kaynaklar yalnızca ihtiyaç duyulduğunda yüklenerek yükleme süreleri önemli ölçüde azaltılabilir ve kullanıcı memnuniyeti artırılabilir. Sayfaları hız için optimize etmek arama motoru sıralamalarını da iyileştirebilir. Ancak içeriğin doğru zamanda yüklendiğinden ve yüklenmesinin çok uzun sürmediğinden emin olmak için dikkatli olunmalıdır.
Neden bir görüntü CDN'i kullanılmalı?
Görsel içerik dağıtım ağları (CDN'ler) görselleri optimize etmek için idealdir. Bir görüntü CDN'sine geçerek görüntü dosyalarının boyutu %40-80 oranında azaltılabilir. Teorik olarak, yalnızca derleme komut dosyaları kullanarak aynı sonuçları elde etmek mümkündür, ancak pratikte bu nadirdir.
Görüntüler için CDN nedir?
Görüntü CDN'leri görüntüleri dönüştürme, optimize etme ve sunma konusunda uzmanlaşmıştır. Web sitenizdeki görsellere erişmek ve bunları düzenlemek için API'ler olarak da düşünülebilirler. Bir görüntü CDN'sinden yüklenen görüntüler için, bir görüntü URL'si yalnızca hangi görüntünün yükleneceğini değil, aynı zamanda boyut, biçim ve kalite gibi parametreleri de belirtir. Bu, farklı kullanım durumları için bir görselin varyasyonlarını oluşturmayı kolaylaştırır.
SEO'yu iyileştirmek için varlık önbelleğe almayı kullanma
Sayfa hızı, yani bir kullanıcının tarayıcısının sunucunuzdan bilgi alması ve bir sayfayı yüklemesi için geçen süre, Google arama sonuçlarındaki en önemli sıralama sinyallerinden biridir. İçeriği ağ üzerinden almak zaman ve kaynak gerektirdiğinden, içerik miktarını azaltmak yükleme süresini kısaltmanın iyi bir yoludur.
Tarayıcı önbelleği nedir?
Tarayıcı önbelleği, bir web tarayıcısının dosyaları doğrudan bilgisayarınızda depolaması ve siteyi bir sonraki ziyaretinizde bu dosyaları buradan yüklemesidir. Bu şekilde, bu dosyaların tekrar indirilmesi gerekmez ve bu da sayfanın yüklenme süresini önemli ölçüde azaltabilir.
Bir tarayıcı bir web sayfasını görüntülediğinde, birçok farklı şeyi yüklemesi gerekir:
Görüntüler CSS dosyaları Komut dosyaları Diğer çeşitli araçlar ve dosyalar Bir dahaki sefere bir sayfa açtığınızda, ağ penceresi açıkken yükleyin. Bu, sayfa görüntülendiğinde hangi öğelerin yüklendiğini ve her bir öğenin ne kadar sürede yüklendiğini gösterir.
Sayfayı ikinci kez yüklediğinizde muhtemelen belirli öğelerin yüklenme süresinin önemli ölçüde azaldığını fark edeceksiniz. Bu, önbellekleme sayesinde gerçekleşir. Bu dosyalar doğrudan yerel bilgisayarınızdan yüklenir, bu da tarayıcınız ile sitenin sunucusu arasındaki bağlantının verimliliğini artırır.
SEO için tarayıcı önbelleği nasıl kullanılır?
Sayfa yükleme sürenizi hızlandırmak için tarayıcı önbelleğini kullanmanın 2 yolu vardır:
Expires başlığı Cache-control başlığı Her iki yöntem de sitenizin .htaccess dosyasına kod eklenerek etkinleştirilir.
.htaccess dosyası web siteniz için çok önemlidir. Bu nedenle, böyle bir dosya ile çalışmaya aşina değilseniz, herhangi bir değişiklik yapmaya çalışmadan önce htaccess hakkındaki bu kılavuzu okuyun.
- Expires başlıkları .htaccess dosyanızda Expires başlıklarını kullanmak için aşağıdaki kodu en üste ekleyin:
EXPIRES ÖNBELLEĞE ALMA
ÖNBELLEĞE ALMA SÜRESI DOLUYOR
Bu bölümü satır satır incelerseniz, Expires başlıklarının arkasındaki fikrin o kadar da karmaşık olmadığını görebilirsiniz.
ExpiresActive On satırı Expires modülünü etkinleştirir. Her ek satır, bir tarayıcının belirli bir dosya türünü önbelleğinde ne kadar süre tutması gerektiğini tanımlar. Yukarıdaki örnekte, JPEG'ler ve GIF'ler, yani .jpg, jpeg veya .gif ile biten tüm dosyalar bir yıl boyunca önbelleğe alınmalıdır, CSS ise bir ay boyunca önbelleğe alınmalıdır.
Bu süreleri değiştirmek için "1 ay" yerine istediğiniz ay, hafta veya yıl sayısını yazmanız yeterlidir.
2. cache-control başlıkları
Expires önbellekleme yöntemi çoğu sunucuda çalışır. Ancak, tüm sunucular Expires ile çalışmaz. Ayrıca, önbelleğe almak istediğiniz her dosya türü için ayrı bir satıra sahip olmak biraz zahmetlidir.
Önbelleğe almayı etkinleştirmenin daha basit ancak biraz daha gelişmiş bir yolu, önbellek denetimi olarak adlandırılan yöntemi kullanmaktır.
Önbellek kontrolünü kullanmak için .htaccess dosyanıza aşağıdaki kodu ekleyin:
Çoğu statik içerik için 1 ay
<filesmatch ".(css|jpg|jpeg|png|gif|js|ico)$"=""> Header-Set Cache-Control "max-age=2592000, public"
İlk satır, hash işaretli olan, sadece bir ipucudur. Dosyanız bunu görmezden gelecektir, ancak özellikle önbellek optimizasyonunuz daha karmaşık hale geldikçe siteniz üzerinde çalışabilecek başkaları için bunu bırakmak yararlıdır.
Bir sonraki satır olan <filesmatch ".(css|jpg|jpeg|png|gif|js|ico)$"="">, listeden biriyle eşleşen herhangi bir dosya türüne bir şey olması gerektiğini söyler. Bu durumda CSS, JPG, PNG, GIF, JS ve ICO. Bu dosyalardan birinin diğerleri kadar uzun süre önbelleğe alınmasını istemiyorsanız, bu satırdan kaldırmanız yeterlidir.
Üçüncü satırda, Header set Cache-Control "max-age=2592000, public", gerçek başlık eklenir ve önbellek süresi ayarlanır.
"Header set Cache-Control" kısmı başlığı tanımlarken, "max-age=2592000" kısmı tarayıcının dosyaları bir ay (2592000 saniye) boyunca kaydetmesi gerektiğini belirtir. Buradaki zaman özellikleri her zaman saniye cinsindendir.
Public kısmı dosyanın sunucunuzda herkese açık olduğunu belirtir.
Son olarak, son satır kod bloğunu tamamlar.
Çekinmeyin, bizimle iletişime geçin.
Sanofeld, ilaç ve sağlık hizmetleri alanında uzmanlaşmış yenilikçi bir sağlık ajansıdır. OTC ve RX için kapsamlı pazarlama hizmetleri sunuyoruz.
A: Hansaring 12, 50670 Köln
E: mail@sanofeld.de
